Figma 피그마 인터페이스가 심플하고 사용 방법이 쉬운 프로그램입니다. 하지만 피그마를 처음 접하는 초보자라면 누구라도 어려움을 느끼며 시작하게 됩니다.
어떤 프로그램이라도 처음은 어렵지만 사용하면 할수록 숙달되고 점점 편해지기 마련이죠.
피그마 역시 메뉴와 기능이 숙달되면 빠르게 작업을 할 수 있습니다. 모든 메뉴가 영어로 되어 있지만 어렵지 않으니 시간을 투자해서 많은 실습을 추천드립니다.
최근 피그마 업데이트 버전인 UI3에서 피그마 인터페이스가 많이 바뀌었습니다. 이번 시간에는 피그마 화면이 어떤 UI로 구성되어 있는지 자세히 살펴보겠습니다.
목차
피그마 인터페이스 – 작업 화면 UI
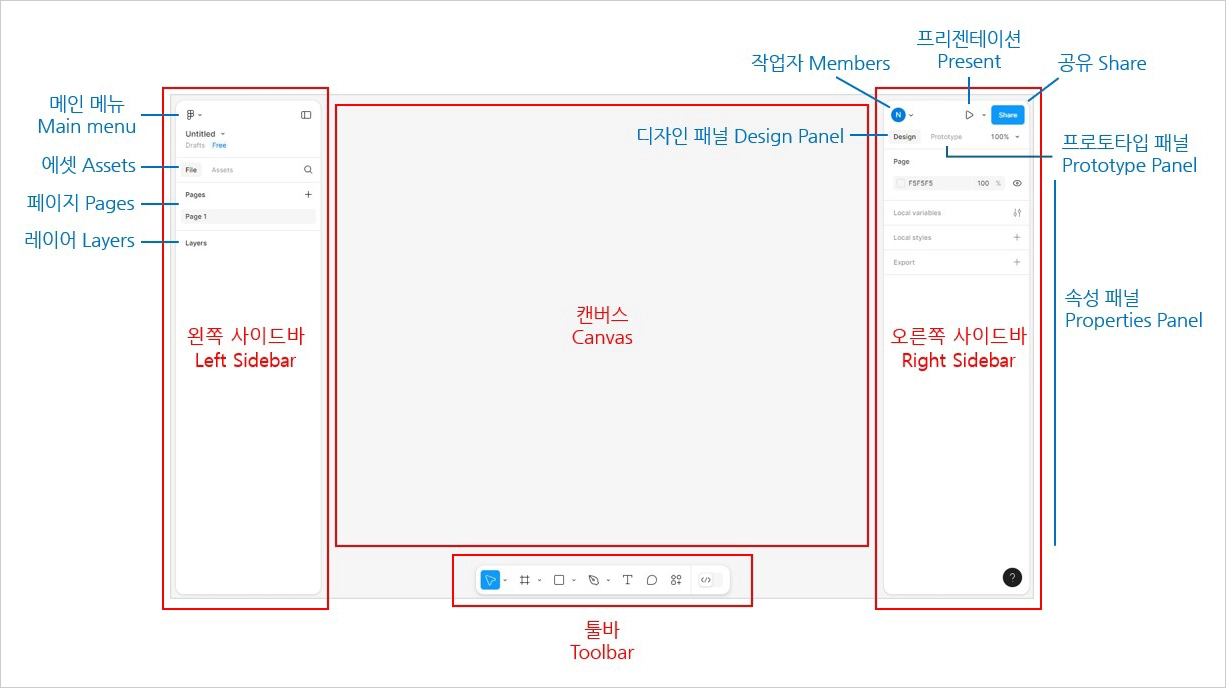
피그마의 기본 인터페이스는 중앙에 캔버스 영역과 왼쪽 사이드바 영역, 오른쪽 사이드바 영역, 그리고 이번에 UI3 개편으로 하단에 툴바 영역으로 구성되어 있습니다.
피그마 화면에서 왼쪽 사이트바와 오른쪽 사이드바 영역의 구성도 조금 변경되었습니다.
UI3 개편 적용이 순차적으로 진행되고 있다고 하네요. 아직 이전 버전에서 변경되지 않은 상태라면 조금 더 기다려야할 것 같습니다.

1. 피그마 캔버스 영역
캔버스 영역은 디자인할 수 있는 주요 작업 영역입니다. 크기에 제한없이 Frame을 설정하고 디자인 요소들을 배치하고 편집할 수 있습니다.
2. 피그마 왼쪽 사이드바 영역
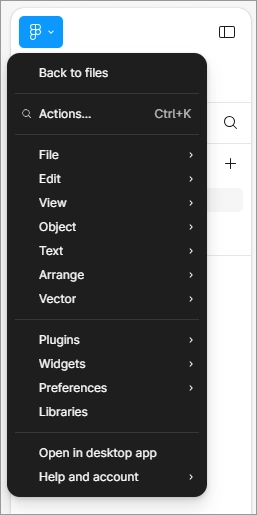
- 메뉴 Menu: 왼쪽 사이드바 제일 상단에 주요 메뉴 아이콘이 있습니다. 메뉴 아이콘을 클릭하면 아래와 같은 메뉴 목록이 출력됩니다.

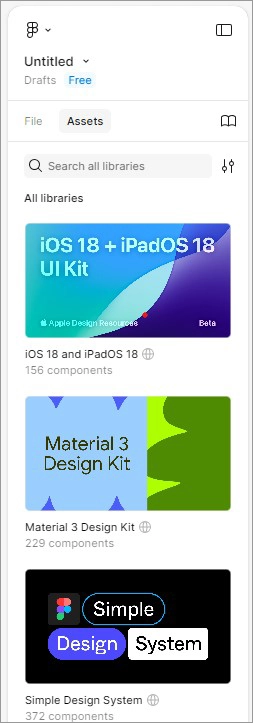
- 에셋 Assets: 디자인 버튼, 탭, 아이콘과 같은 컴포넌트를 검색할 수 있고 컴포넌트를 캔버스 화면에 드래그 하여 사용하고 라이브러리를 관리할 수 있습니다.

- 페이지 Pages: 우측에 + 아이콘을 클릭하면 새로운 페이지를 만들 수 있습니다. 디자인 파일에 페이지를 여러개 만들어서 구성할 수 있구요. 페이지마다 URL이 생성되어 작업 공유가 가능합니다.
- 레이어 Layers: 레이어 패널에는 캔버스에서 작업한 프레임, 컴포넌트, 그룹, 이미지 등의 요소들이 나열됩니다. 포토샵에서 사용하는 레이어 패널과 유사하며 레이어를 구조화하고 관리하면 작업을 효율적으로 진행할 수 있습니다.
3. 피그마 오른쪽 사이드바 영역
- 작업자 Members: 현재 파일에 접속 중인 작업자가 출력됩니다.
- 프레젠테이션 Present: 아이콘을 클릭하면 Present와 Preview 모드로 되어 있으며 프로토타입을 확인할 수 있는 프레젠테이션 화면이 출력됩니다.
- 공유 Share: 디자인 작업 파일을 공유하거나 새로운 작업자를 초대할 수 있습니다.
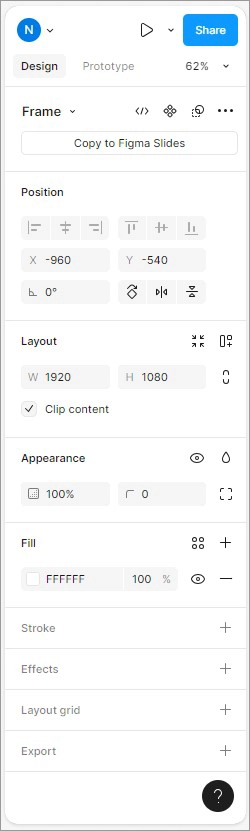
- 디자인 패널 Design Panel: 디자인 작업에 적용된 오브젝트의 속성을 편집할 수 있는 옵션으로 구성되어 있습니다.

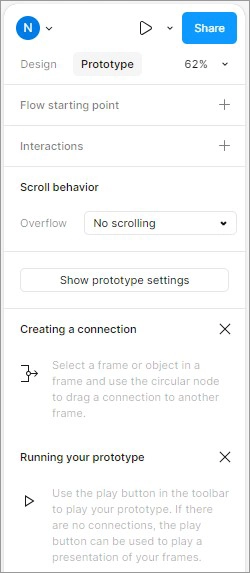
- 프로토타입 패널 Prototype Panel: 디자인 작업이 완료되면 프로토타이핑을 위한 필요한 옵션을 설정할 수 있습니다.

- 속성 패널 Propertise Panel: 디자인 패널, 프로토타입 패널을 선택할 경우, 각 패널의 속성이 출력되는 영역입니다.
4. 툴바 영역
UI3 이전 버전은 피그마 툴바 위치가 화면 상단에 있었습니다.
UI3 버전으로 업데이트 후에는 툴바가 하단 중앙에 위치해 있으며 아래 메뉴로 구성되어 있습니다.
- 이동, 손모양 도구, 크기 조정(Move, Hand tool, Scale)
- 프레임, 섹션, 슬라이스(Frame,Section,Slice)
- 모양 도구(Rectangle, Line, Arrow, Ellipse, Polygon, Star, Image)
- 펜, 펜슬(Pen, Pencil)
- 텍스트(Text)
- 코멘트(Comment)
- 동작(Actions)
- 개발 모드(Dev Mode)
피그마 배우기 관련 글보기
🔹Figma 피그마 단축키 모음 – 자주 쓰는 기능, 종류별로 모아보기
🔹Figma 피그마 메인 메뉴 살펴보기 – 피그마 사용법
🔹Figma 접속 방법 – 웹 브라우저 VS 데스크톱 앱
피그마 연례 행사 Config 관련 글보기