지난번 피그마 메인 메뉴에 이어 이번 시간에는 피그마 툴바 메뉴에 대해서 알아보겠습니다.
피그마 툴바는 작업 화면 중앙 하단에 위치하고 있어요. 작년에 UI3로 대대적인 업데이트 피그마 툴바 위치 변경이 있었습니다.
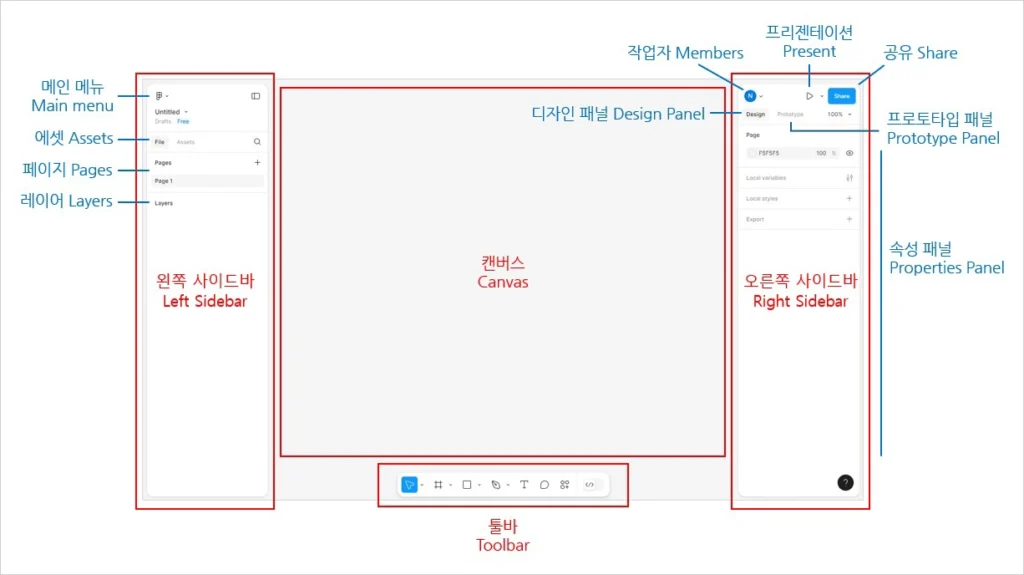
피그마 인터페이스

목차
피그마 툴바 메뉴
툴바에 있는 피그마 디자인 툴바 메뉴는 8개의 도구로 구성되어 있습니다.
베타 버전 적용 여부에 따라 Actions 메뉴이거나 AI 메뉴가 나타나게 됩니다.
현재 저는 아직 AI 베타 기능이 적용되지 않아서 Actions 메뉴가 출력되고 있습니다.

피그마 AI 베타 버전을 사용 중이라면 아래 AI 메뉴가 적용된 툴바를 확인하세요

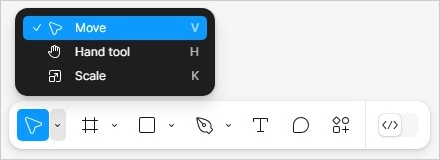
Move, Hand, Scale Tool
- Move (단축키 V): 캔버스에서 오브젝트를 선택하고 이동할 때 사용합니다.
- Hand (단축키 H): 오브젝트를 선택하거나 이동하지 않고 캔버스 화면을 드래그하여 캔버스 전체 영역을 이동하며 작업을 확인합니다.
- Scale (단축키 K): 오브젝트나 레이어의 크기를 비율에 따라 조정합니다.

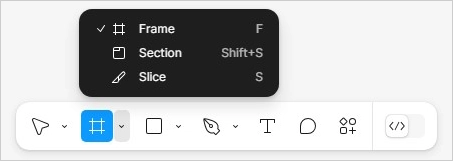
Frame, Section, Slice Tool
- Frame (단축키 F): 도형, 이미지, 텍스트, 아이콘 등의 디자인 요소를 구성할 수는 컨테이너로 피그마에서 가장 중요한 도구입니다.
- Section (단축키 Shift + S): 프레임을 그룹으로 묶고 파일을 탐색하기 쉽게 정리할 때 사용합니다. 디자인 완료 후 ‘개발 준비됨’ 상태를 표시할 수 있습니다.
- Slice (단축키 S): 화면에서 특정 영역을 지정하여 ‘내보내기’할 때 사용합니다.

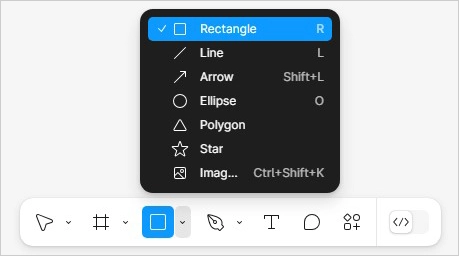
Shape Tool
피그마 도형 툴을 활용하여 다양한 모양의 디자인 요소를 만들 수 있습니다.
- Rectangle (단축키 R): 드래그하여 직사각형 정방형 사각형을 그릴 수 있는 도구입니다.
- Line (단축키 L): 드래그하여 선을 그릴 수 있는 도구입니다.
- Arrow (단축키 Shift + L): 드래그하여 끝부분이 화살표로 된 선을 그릴 수 있는 도구입니다.
- Ellipse (단축키 O): 드래그하여 타원 또는 정원을 그릴 수 있는 도구입니다.
- Polygon: 드래그하여 삼각형을 그릴 수 있고, 설정에서 변의 개수를 조정하여 다양한 다각형을 그릴 수 있는 도구입니다.
- Star: 드래그하여 별모양을 그릴 수 있는 도구입니다.
- Imag… (단축키 Ctrl + Shift + K): 하나 이상의 이미지, 비디오 파일을 불러올 수 있습니다.

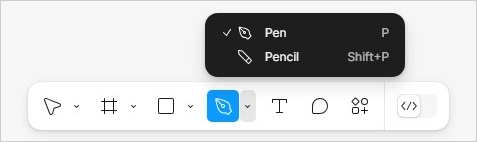
Pen, Pencil Tool
- Pen (단축키 P): 벡터 그래픽을 자유롭게 그릴 때 사용합니다. 점(Anchor Point)을 찍어 선과 면을 만들고, 핸들(Handle)을 조정하여 베지어 곡선(Bazier Curve)를 그릴 수 있는 도구입니다.
- Pencil (단축키 Shift + P): 드래그하여 자유롭게 그릴 수 있는 도구입니다. 그림을 선택하고 Enter키를 누르면 벡터 편집 모드에서 그림을 편집할 수 있습니다.

Text Tool
피그마 텍스트 툴은 인터페이스를 구성하는 중요한 디자인 구성 요소입니다.
- Text (단축키 T): 텍스트의 글꼴, 자간, 행간, 텍스트 배치, 배열 등의 설정을 조정하여 텍스트를 입력할 수 있는 도구입니다.

Comment
- Comment (단축키 C): 작업자간의 의견, 아이디어, 피드백을 나눌 수 있는 도구입니다. 작업 파일을 볼 수 있고 편집 권한이 있는 모든 작업자가 코멘트를 사용할 수 있습니다.

Actions
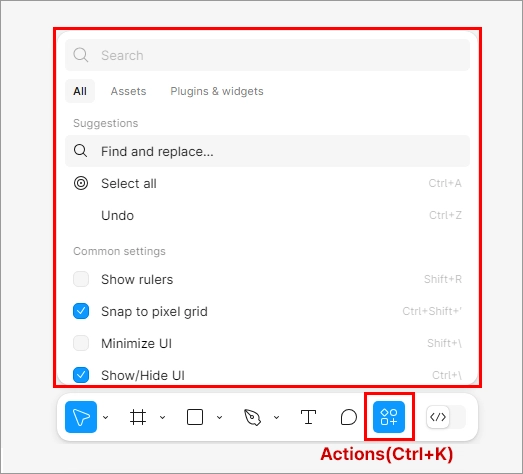
- Actions (단축키 Ctrl + K): Actions 팝업에서 에셋(Assets), 플러그인(Plugins), 위젯(Widgets)를 찾을 수 있고, 제안(Suggestions)의 찾기 및 바꾸기(Find and Replace)에서는 특정 단어나 레이어를 찾아서 변경할 수 있습니다. 일반 설정(Common settings)에서 눈금자와 그리드 켜기/끄기, UI 축소, UI 보이기/숨기기 기능을 설정할 수 있습니다.

- Actions 팝업

Dev Mode
- Dev Mode (단축키 Shift + D): 완료된 디자인을 분석하고 탐색하기 위한 개발자 중심의 인터페이스입니다. 개발 모드에서 오브젝트 속성을 확인하고 복사할 수 있습니다.

피그마 배우기 관련 글보기
🔹Figma 피그마 파일 아이콘 종류 – 작업 파일 구분하기
🔹Figma 피그마 메인 메뉴 살펴보기 – 피그마 사용법
🔹Figma 접속 방법 – 웹 브라우저 VS 데스크톱 앱
피그마 연례 행사 Config 관련 글보기