이번 시간에는 Figma 피그마 메인 메뉴를 살펴보고 어떤 기능이 있는지 기본 사용법에 대해서 알아보겠습니다.
피그마에서 기본 메뉴와 툴의 기능, 피그마 인터페이스를 잘 사용할 수 있다면 효율적으로 작업할 수 있습니다.
Figma 피그마 메뉴 살펴보기
목차
Figma 피그마 메인 메뉴
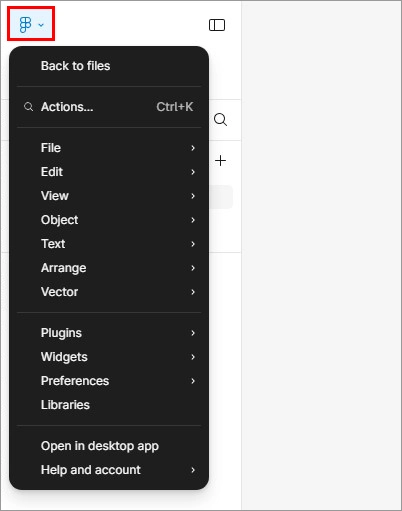
Figma 피그마 화면 왼쪽 상단 제일 위에 있는 피그마 로고 모양의 아이콘인 메인 메뉴(Main menu)를 확인해주세요.
피그마 로고 아이콘을 클릭하면 메인 메뉴(Main menu) 팝업창이 출력됩니다.
Figma 피그마 메인 메뉴는 피그마 웹/앱 UI가 모두 동일한 위치에 있습니다.

Back to files
Back to files 메뉴를 선택하면 파일이 있는 이전 화면 즉, 피그마 로그인 후 첫 화면인 파일 브라우저(File Browser) 화면으로 이동합니다.
Actions
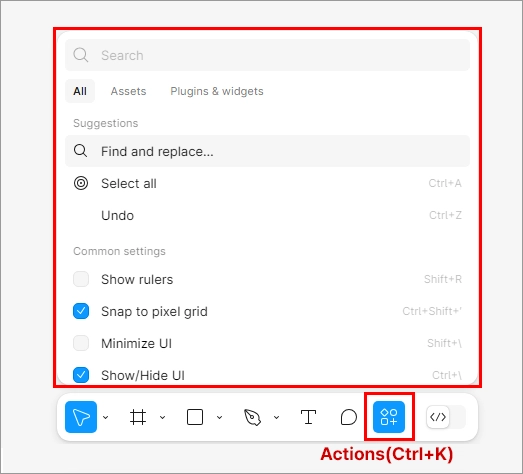
Figma 피그마 Actions 메뉴는 기존 Quick actions 메뉴로 피그마의 기능을 빠르게 검색하고 도움말을 찾아볼 수 있었는데요. UI3로 개편되면서 Actions로 메뉴명이 바뀌었고 AI 도구가 추가되었습니다.
Actions(단축키 Ctrl + K) 메뉴를 클릭하면, 작업 화면 하단에 있는 툴바 우측 Actions 아이콘이 활성화되면서 Actions 팝업이 출력됩니다.
현재 베타 버전에서 제한적으로 사용 가능하기 때문에 Action 메뉴에서 Figma AI 도구에 엑세스할 수 있는 계정에서만 Figma 피그마 AI 기능으로 작업할 수 있습니다.

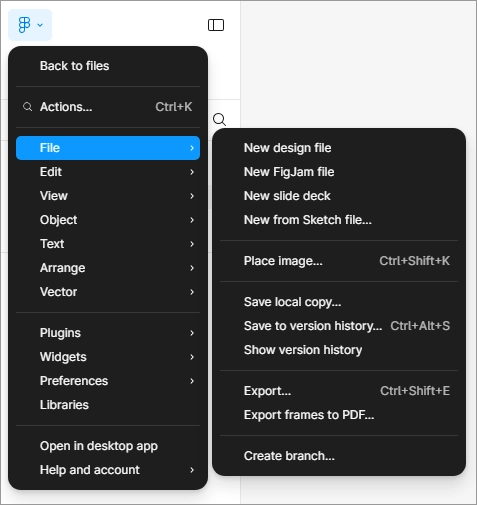
File
File 메뉴는 새로운 디자인, 피그잼, 슬라이드, 스케치 파일을 생성하거나, 로컬 파일이나 히스토리를 저장하고 파일 내보내기를 할 수 있습니다.

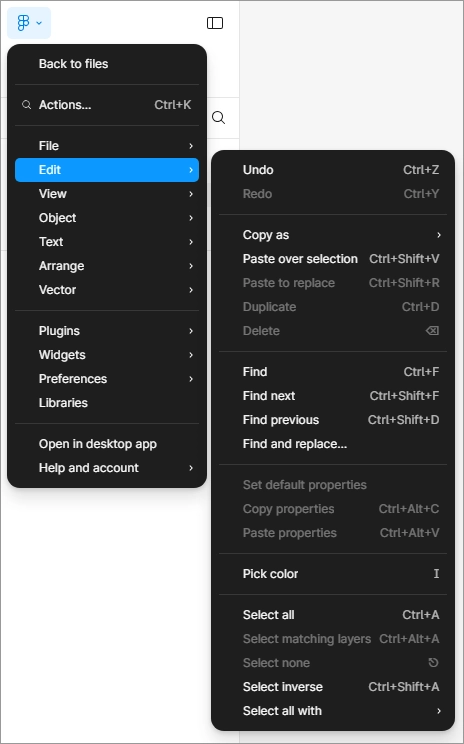
Edit
Edit 메뉴는 작업을 실행 취소, 다시 실행, 복사, 삭제, 붙여넣기, 찾기, 컬러 선택, 전체 선택, 반전 등의 편집 옵션을 선택할 수 있습니다.

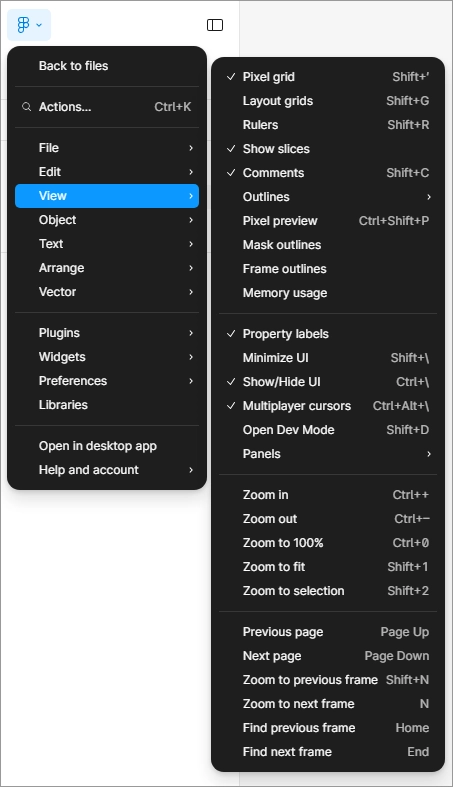
View
View 메뉴에서는 가이드 옵션 표시 및 숨기기, 작업 화면 확대 및 축소, 이전/다음 페이지나 프레임으로 이동할 수 있습니다.

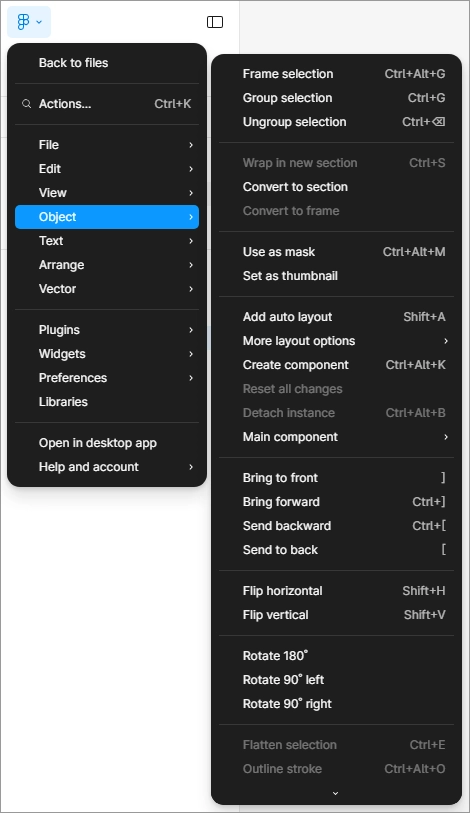
Object
Figma 피그마 Object 메뉴는 그룹/그룹 해제, 섹션/프레임으로 변환, 썸네일 설정, 오토 레이아웃 추가, 컴포넌트 연결 및 해제, 정렬 옵션 기능이 있습니다.

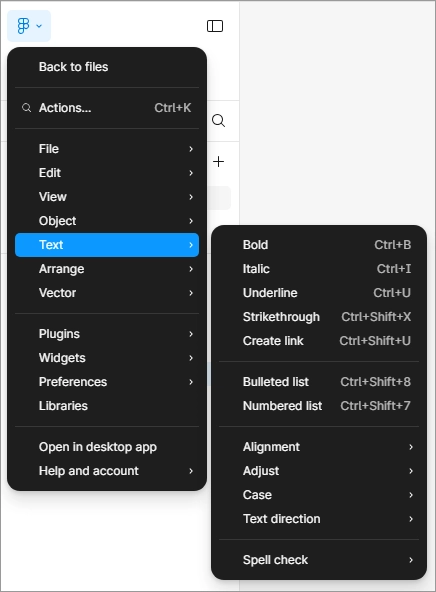
Text
Figma 피그마 사용법 메인 메뉴 마지막은 Text 메뉴입니다.
Text 메뉴는 Text 편집 옵션이 있습니다.

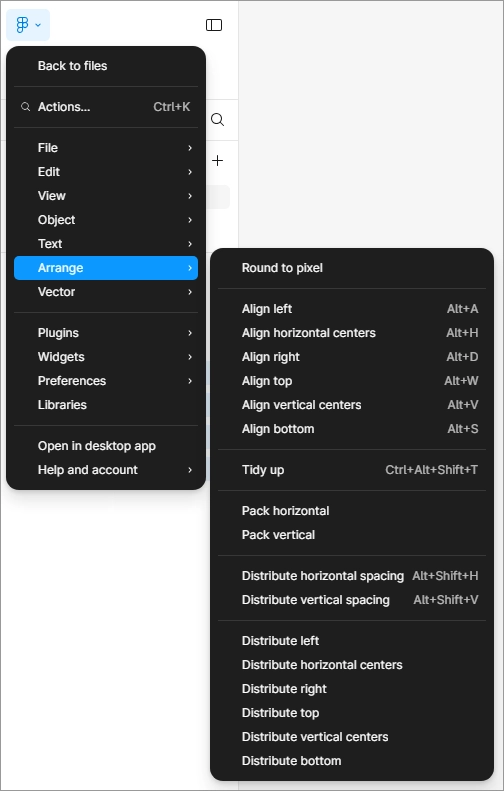
Arrange
Arrange 메뉴는 개체 정렬 및 배치 옵션을 설정할 수 있습니다.

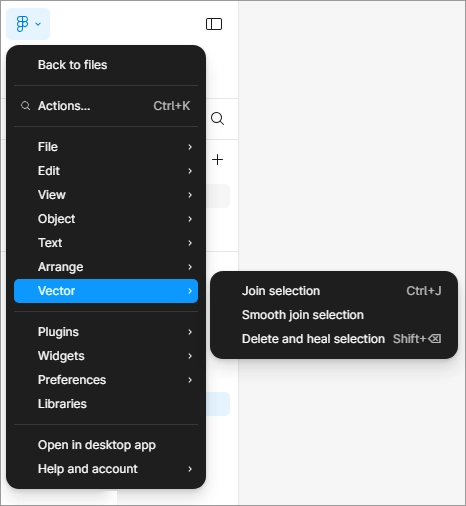
Vector
Vector 메뉴는 펜툴 작업에서 패스를 합치거나 지울 수 있습니다.

피그마 배우기 관련 글보기
🔹Figma 피그마 단축키 모음 – 자주 쓰는 기능, 종류별로 모아보기
🔹Figma 피그마 메인 메뉴 살펴보기 – 피그마 사용법
🔹Figma 접속 방법 – 웹 브라우저 VS 데스크톱 앱
피그마 연례 행사 Config 관련 글보기